How To Setup Related Posts Widget For Blogger
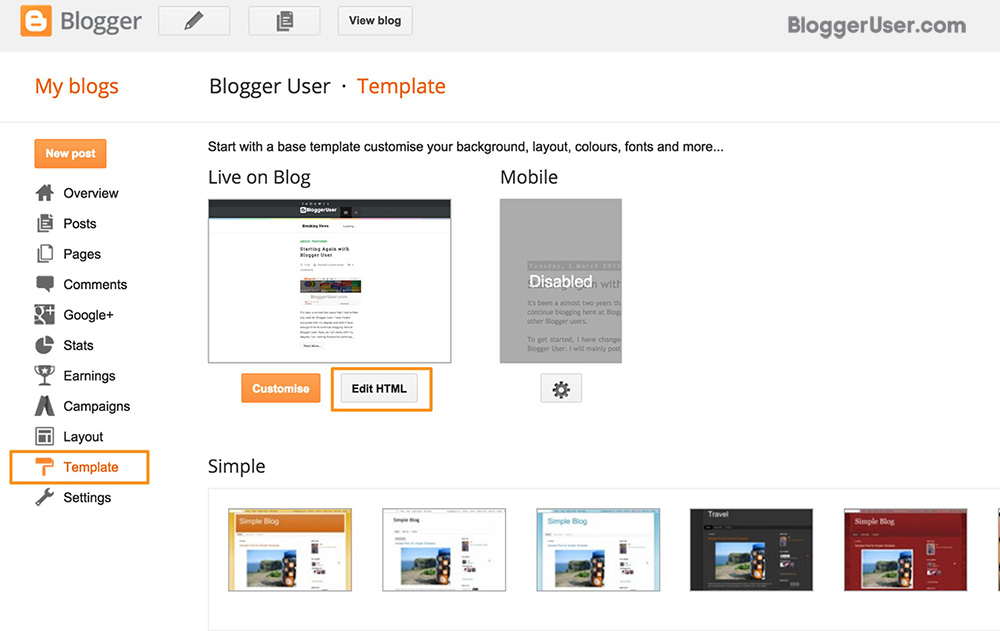
Today lets learn how we can add Related post widget in Blogger.This is a easy hack to install even though the source code is a bit complicated:). The Related Post widget can be very handy because this can let your readers to know the similar type of post you have in your blog and it can also allow links to your other posts allowing google bots to read your previous or older posts perhaps if a. Adding the Related Posts Widget to Blogger/Blogspot Step 1. Log in to your Blogger account and go to Template Edit HTML Step 2. By adding related posts widget on your blogger blog, you are helping your readers to discover more posts of their interest on the blog. Your blog, at the same time, benefits from additional page views among several other benefits. Follow this tutorial to know more about related posts and implementing related posts widget on your own blog.
Please follow the steps as given below to setup your site as blog site using our theme . “Voice blog”.
- Go to admin menu >> appearance >> themes .
- Click Add new button to add new theme.
- Either upload theme file if you have which you can download from https://downloads.wordpress.org/theme/voice-blog-lite.1.0.0.zip
- Or you can search at search bar by name ” Voice Blog “. To search you must have internet connection.
- After finding the theme, Please install and activate it.
- Now your site is ready with theme “Voice Blog” .
- Use “Regenerate Thumbnails” plugins by ” Alex Mills ” to re-size your image which theme Voice blog use. Once you installed the plugin and activate , please go to appearance >> tools and do regeneration.
- Most important now go to admin menu >> setting >> reading >> set “Your homepage displays” as “Your latest posts”.
How To Setup Related Posts Widget For Blogger Word

Please follow the Additional steps as given below to setup your site as blog site using our theme . “Pro Voice blog“.
How To Setup Related Posts Widget For Blogger Profile
After finishing above steps using pro voice blog setup file and activate Pro voice blog, please do followings:
- 1. Go to admin menu >> Appearance >> widgets >> add widget “ Built style 1 – Double banner “ in Frontpage layout 1 area.
- 2. Go to admin menu >> Appearance >> widgets >> add widget “ Built style 2 – Single banner “ in Frontpage layout 1 area.
- 3. Go to admin menu >> Appearance >> widgets >> add widget “ Built style 4 – Multiple post banner “ in Frontpage layout 1 area.
- 4. Go to admin menu >> Appearance >> widgets >> add widget “ Built style 3 – Feature layout “ in Frontpage layout 2 area.
- 5. Go to admin menu >> Appearance >> widgets >> add widget “ Built style 4 – Multiple post banner “ in Frontpage layout 3 area.
- 6. Go to admin menu >> Appearance >> widgets >> add widget “ Built style 3 – Feature layout “ in Footer sidebar one.
- 7. Go to admin menu >> Appearance >> widgets >> add widget “ Built style 2 – Single banner “ in Footer sidebar one.
- 8. Go to admin menu >> Appearance >> widgets >> add widget “ Built social link “ in Footer sidebar two.
- 9. Now there are three different types of blog post design available . To select them, pls go to appearance >> customize >>Theme options >> blog post section >> choose display type as 2 column.
